Working with Links
A hyperlink is a word, phrase, or image that you can click on to jump to a new web page or section within the current page.
The information and video presented will show you the tools and options necessary to create or modify a hyperlink within the Modern Campus CMS editor.
Adding Links

When you add a link to a page, you can link to a page or file (such as a PDF) in your Modern Campus CMS website, or to an external web page.
To add a link:
When linking to a page or file on your website, it's important to pick the page using the file chooser, rather than pasting in the URL. This way, dependency manager keeps track of your link and keep it from breaking if the page is moved or renamed.
- While editing an editable region, select the text or image for the link.
- On the toolbar, click the "Insert/Edit Link" tool (
 ).
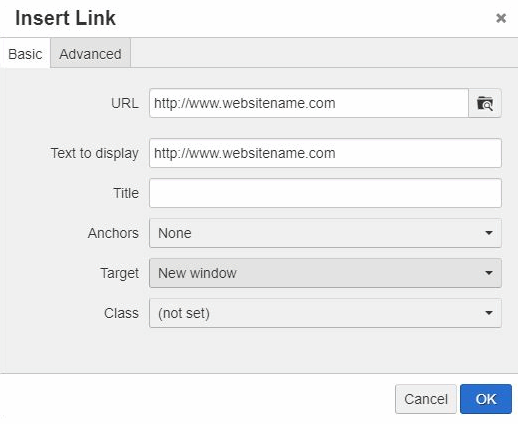
). - In the "Insert Link" box, enter the URL you want to link to into the "URL" field.

- To link to a page in your Modern Campus CMS site, click the "Browse" icon to the right of the field. From the file chooser, pick the page you want to link to. You can navigate through the folders by using the breadcrumbs at the top, and you can also filter pages by name or by tag. Click "Insert."
- To link to an external web page, copy/paste the address into the field.
- If the Modern Campus CMS page you're linking to has more than one publish product (e.g. a live website page and a PDF file), choose which one you want to link to.
- In the "Title" field, enter the name of the page you're linking to - this is the text that appears when someone hovers over the link. It is also used by screen readers and is important to meet accessibility compliance standards.
- Click "OK" to add the link to your editable region.
You can set the "Target" for your link; this determines if it opens in a new browser window/tab or not. You can also use the "Class" dropdown to add styling to your link.
What are Anchors?
An anchor creates a marker on a page that can be linked to, either from other pages or on the same page. This is particularly handy if you want to direct visitors to a specific piece of content on a page.
Adding Anchors
To add an anchor to a page:
- In Modern Campus CMS, navigate to Content > Pages.
- In the file structure, locate the page you want to add the anchor to.
- Either hover over the page and click Edit > Page
OR
Click on the page filename. - Open the editable region where you want to insert the anchor.
- Place your cursor in the content where you want the anchor to be. Alternatively, select an image on the page, or highlight text.
- In the WYSIWYG toolbar, click the Anchor button (
 ).
). - Enter a name for your anchor. Do not use spaces, and you don't need to add the # character before the name.
- Click OK. Your anchor has now been created, and you should see an anchor icon in the text (this will not appear on the live page).
- Save and publish the page.
Linking to Anchors
- Following steps 1-4 from the previous section, open the page where you want to add the link to the anchor. This can either be the same page where the anchor was inserted, or a different page.
- Highlight the text you want to turn into a link.
- In the WYSIWYG toolbar, click the Insert/Edit Link button (
 ).
). - If any anchors exist on this page, the "Anchors" dropdown will be available. Select the anchor you want to link to if you want to link to an anchor on this page.
- If you want to link to an anchor on another page, use the file finder for the "URL" field to choose the page to link to. Then, after the dependency tag or URL, type in a # and the anchor name (e.g. f:45354}}#anchorname).
- Configure any other link options and click OK. The link has now been added to to the page.
- Save and publish the page.
You can link to an anchor on the same page by choosing it from the "Anchors" dropdown, or typing #anchorname in the "URL" field. Link to an anchor on another page by adding #anchorname after the URL or dependency tag in the "URL" field.
Decoding Safe Links
Safe Links is part of Microsoft Office 365 that verifies URLs at time-of-click in email, Office apps, and Microsoft Teams. When you receive messages with links to web pages, this service checks whether the links are related to phishing scams or are likely to download viruses or malware onto your computer.
With this security feature, links in your email and messages might look different. For example, links might appear longer than usual, and include text such as "nam01.safelinks.protection.outlook.com."
When using these links outside of your mail application, you may want to only show the orginal URL versus the safe links format.
You can use our decoding tool to decode URL's in safe link format and reveal the orginal URL address.



