Tabs Snippet
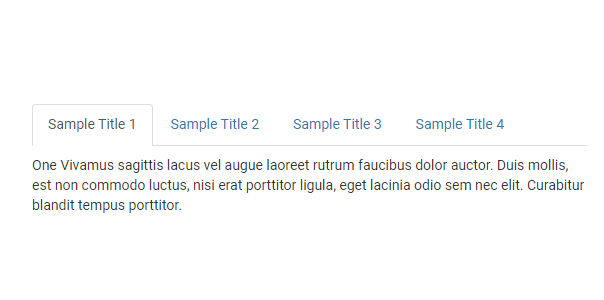
The Tab snippet creates a tab-based navigation system where users can browse content without reloading or leaving the page.
This content is separated into different panes, and each pane is viewable one at a time. The user requests content to be displayed by clicking the content’s corresponding tab title.
When to use the tab snippet
The goal of the tab snippet is to allow the grouping of related content. Grouping content into tabs saves screen real estate while also keeping visitors on the same page. Similar to the accordion snippet, the tab snippet work best with larger amounts of text content.
Usability guidance
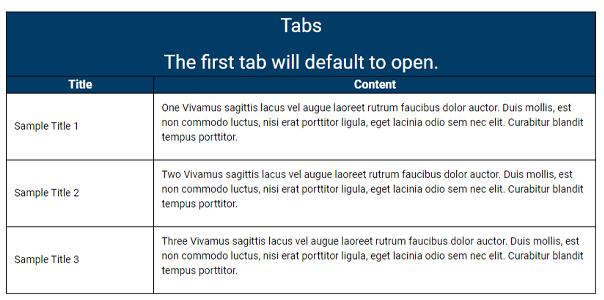
To add or remove tabs, insert or delete table rows when editing the page.
The tab title should be an accurate but brief description of the tab content. Tabs will wrap to a second line if the tab titles' combined width exceeds the width of the screen.
Tabs can have different styling depending on the location within the University's website. Contact a web administrator if you would like to change the visual style.
Implementation
- Open a page in Modern Campus CMS and enter editing mode.
- Place your cursor where you would like to place your tabs.
- From the toolbar, select the snippet icon
 , which resembles a puzzle piece.
, which resembles a puzzle piece. - From the list of snippets, select the Tabs snippet.
- Add your content by replacing the sample title and text content.
- Save and preview.