Panel Snippet
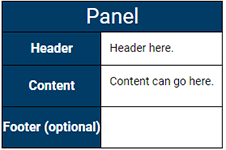
The panel snippet wrap content in a visual box with a slim border on all sides with an aditional header and footer space.
The panel snippet add a light grey background color to the header area in addition to the border.
When to use the panel snippet
Use the panel snippet to bring attention and seperate content from the main content of your page.
Usability guidance
The panel snippet looks the best when used within a column snippet.
It's best not to overuse or nest panel snippets as their visual weight on the page will lose value.
Implementation
- Open a page in Modern Campus CMS and enter editing mode.
- Place your cursor where you would like to place a panel snippet.
- From the toolbar, select the snippet icon
 , which resembles a puzzle piece.
, which resembles a puzzle piece. - From the list of snippets, select the panel snippet.
- Add your content by replacing the sample text content.
- Save and preview.
Panel snippet example
Header here.
Content can go here.