Message Block Snippet
The message block snippet wraps content in a visual box with a slim border on all sides.
The message block snippet adds a different colored backgrounds in addition to the border.
When to use the mesage block snippet
Use the message block snippet to bring attention to essential messages within the page structure.
The use of the different color backgrounds increases or decreases the importance of the message.
Icons can also be added the message block, through a drop down menu as well as the ability to change the alignment of the icon placement.
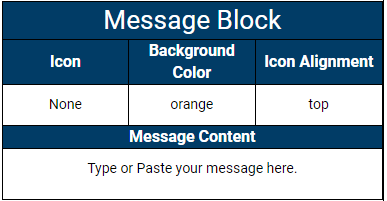
Message block snippet interface
Usability guidance
The message block snippet looks the best when used within a regular page or column snippet depending on how important you want to value the content.
It's best to not use the message block snippet more then once on a page.
Implementation
- Open a page in Modern Campus CMS and enter editing mode.
- Place your cursor where you would like to place a message box.
- From the toolbar, select the snippet icon
 , which resembles a puzzle piece.
, which resembles a puzzle piece. - From the list of snippets, select the Message Block snippet.
- Add your content by replacing the sample text content.
- Save and preview.
Message Block Snippet examples